覆蓋率
Vitest 支援原生程式碼覆蓋率,透過 v8 和工具程式碼覆蓋率,透過 istanbul。
覆蓋率提供者
提示
自 Vitest v0.22.0 起
v8 和 istanbul 支援皆為選用。預設會使用 v8。
你可以透過設定 test.coverage.provider 為 v8 或 istanbul 來選擇覆蓋率工具
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: 'istanbul' // or 'v8'
},
},
})當你啟動 Vitest 程序時,它會提示你自動安裝對應的支援套件。
或者如果你偏好手動安裝
# For v8
npm i -D @vitest/coverage-v8
# For istanbul
npm i -D @vitest/coverage-istanbul覆蓋率設定
提示
建議在你的組態檔中總是定義 coverage.include。這有助於 Vitest 減少 coverage.all 選取的檔案數量。
要使用已啟用的覆蓋率進行測試,你可以在 CLI 中傳遞 --coverage 旗標。預設情況下,會使用報告者 ['text', 'html', 'clover', 'json']。
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}要設定它,請在你的組態檔中設定 test.coverage 選項
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: ['text', 'json', 'html'],
},
},
})自訂覆蓋率報告者
你可以透過在 test.coverage.reporter 中傳遞套件名稱或絕對路徑來使用自訂覆蓋率報告者
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
reporter: [
// Specify reporter using name of the NPM package
['@vitest/custom-coverage-reporter', { someOption: true }],
// Specify reporter using local path
'/absolute/path/to/custom-reporter.cjs',
],
},
},
})自訂報告者由 Istanbul 載入,並且必須符合其報告者介面。請參閱 內建報告者的實作 以供參考。
// custom-reporter.cjs
const { } = ('istanbul-lib-report')
. = class extends {
constructor() {
super()
// Options passed from configuration are available here
this. = .file
}
(, ) {
this. = .writer.writeFile(this.)
this..println('Start of custom coverage report')
}
() {
this..println('End of custom coverage report')
this..close()
}
}自訂覆蓋率提供者
你也可以透過在 test.coverage.provider 中傳遞 'custom' 來提供你的自訂覆蓋率提供者
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: 'custom',
: 'my-custom-coverage-provider'
},
},
})自訂提供者需要一個 customProviderModule 選項,它是一個模組名稱或路徑,用於從中載入 CoverageProviderModule。它必須匯出一個物件,預設匯出實作 CoverageProviderModule
// my-custom-coverage-provider.ts
import type { CoverageProvider, CoverageProviderModule, ResolvedCoverageOptions, Vitest } from 'vitest'
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider()
},
// Implements rest of the CoverageProviderModule ...
}
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider'
options!: ResolvedCoverageOptions
initialize(ctx: Vitest) {
this.options = ctx.config.coverage
}
// Implements rest of the CoverageProvider ...
}
export default CustomCoverageProviderModule請參閱類型定義以取得更多詳細資訊。
變更預設覆蓋率資料夾位置
執行覆蓋率報告時,會在專案的根目錄中建立一個 coverage 資料夾。如果你想將它移到其他目錄,請在 vite.config.js 檔案中使用 test.coverage.reportsDirectory 屬性。
import { } from 'vite'
export default ({
: {
: {
: './tests/unit/coverage'
}
}
})忽略程式碼
兩種覆蓋率提供者都有自己的方式來忽略覆蓋率報告中的程式碼
使用 TypeScript 時,原始碼會使用 esbuild 轉譯,這會移除原始碼中的所有註解 (esbuild#516)。被視為 合法註解 的註解會被保留。
對於 istanbul 提供者,您可以在忽略提示中包含 @preserve 關鍵字。請注意,這些忽略提示現在也可能包含在最終的生產版本中。
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {對於 v8 來說,這不會造成任何問題。您可以像往常一樣將 v8 ignore 註解與 Typescript 一起使用
/* v8 ignore next 3 */
if (condition) {其他選項
若要查看覆蓋率的所有可設定選項,請參閱 覆蓋率設定參考。
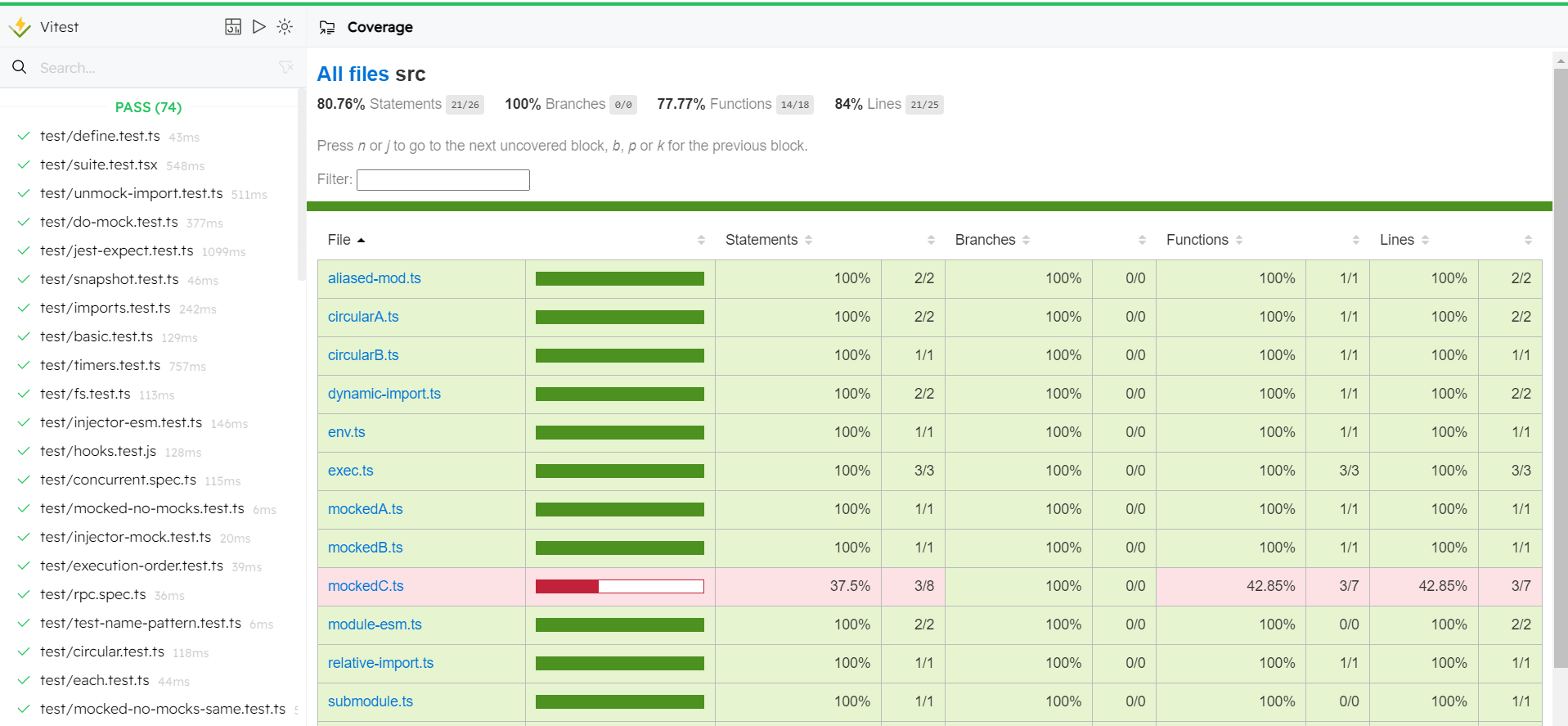
Vitest UI
自 Vitest 0.31.0 起,您可以在 Vitest UI 中查看您的覆蓋率報告。
當明確啟用覆蓋率報告且存在 html 覆蓋率報告器時,Vitest UI 將啟用覆蓋率報告,否則將不可用
- 在您的設定中啟用
coverage.enabled=true或使用--coverage.enabled=true旗標執行 Vitest - 將
html新增至coverage.reporter清單:您也可以啟用subdir選項,將覆蓋率報告放在子目錄中